
|
Save all |
Save all the pages of the current project you are working on. |

|
Open |
Import projects or files in addition to the project you are working on. |
  |
Undo & Redo |
Cancel or revert the progress. |

|
Build |
Create an html / css / js file based on the elements in the current project. Build Before you create a build, you must save the project locally. |

|
Mediaqueries |
A property that allows you to set the project’s output status (to generate HTML for your situation) and the size of the current media query. |

|
Add Section |
Add a new section. Click to view the template through a thumbnail. Automatically insert when you select the desired template. |

|
Box |
It is the most basic widget and it is created with <div> tag. It is mainly used for setting the layout, and also for grouping sub-elements. |

|
Image |
Insert Image allows you to insert the desired image in various ways. Press the Fit widget size to image area button to automatically change the widget size to match the imported image size. |

|
Text |
The text is generated with the <p> tag. You can create text and double-click to enter text, You can change the settings of the text using the floating toolbar created at the top of the input box. |

|
Cell |
A widget with text automatically centered. The height (h) of the widget can only be a pixel (px) unit. |

|
Set a Position and Size |
This property allows you to set the size and position of the widget. It can be set in units of pixel (px) and percentage (%). |
  |
Align |
A widget that allows you to position the widget on the x / y axis. |
  |
Display |
This property is used to show or hide the selected widget. |

|
Fill |
A property that can change the color of the widget. |

|
Text Color |
A property that can change the color of the text. |

|
Zoom |
This property zooms in and out of the canvas. |

|
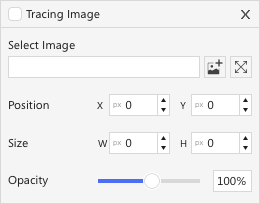
Tracing Screen |
Tracing Screen is a function that allows you to insert the desired image into the work area.

When you click the button, a popup pops up and sets detailed options along with loading the image.
|