Project Properties¶
Project properties is a function that allows you to change settings for information about the project, media query, code, and so on.
Site Information¶

Site Information is the menu to set project file name, favicon, and other items (meta tags).
- If you choose a project, meta tags are applied to all the pages in the project.
- If you choose a single page, meta tags are applied to the selected page.
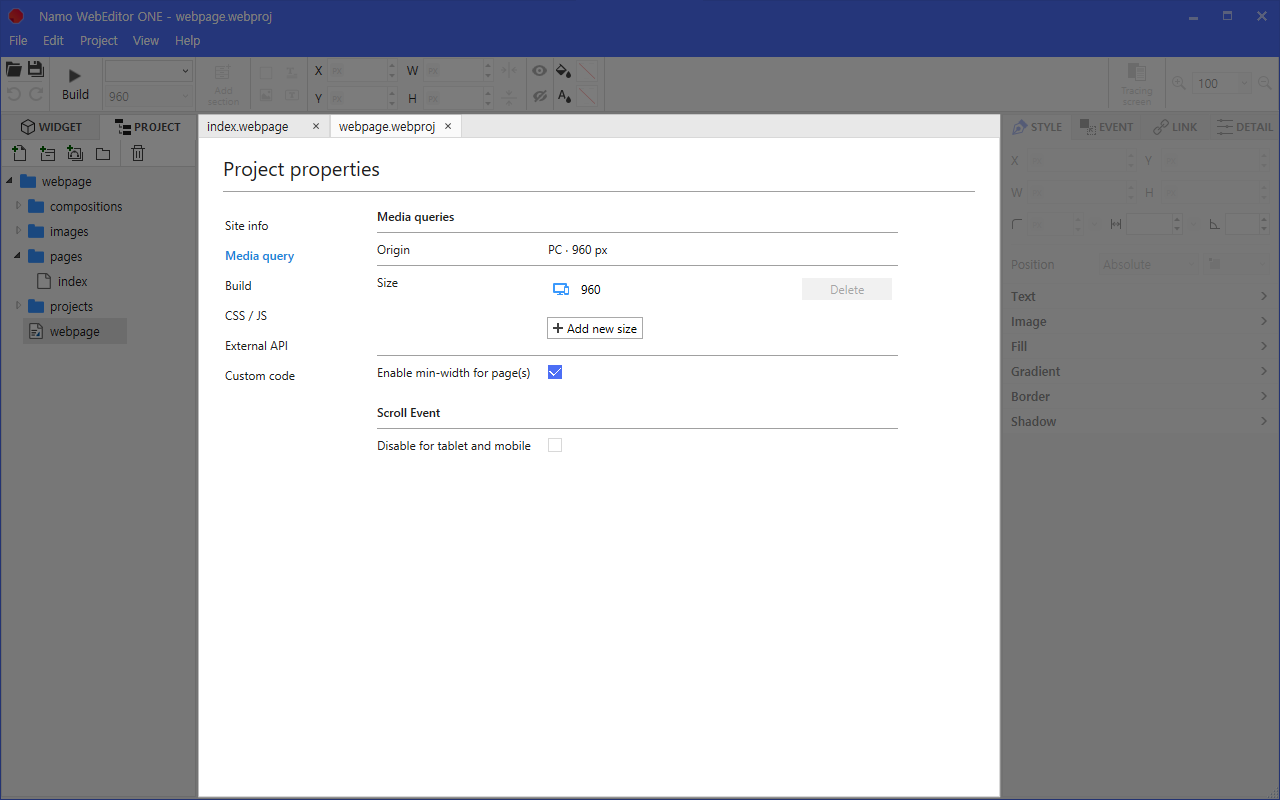
Media Query¶

Media Query is a menu that sets options related to the size of the project or the event.
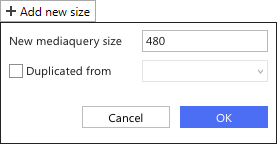
Add new size

You can add a size. If you can check duplicated from, all css values are copied from the selected size.
Build¶

Build is a menu for setting options such as path, resource path, port, etc. to build the project.
- Build path - The directory of your project output : html files
- Resource path - The directory of your project output and resources : css, js and all resource files (image, video and etc.)
- Resource prefix - Prefix is inserted to all resource’s link : src=”/prefix/original/path/image.png”
- Link prefix - Prefix is inserted to the href of page link (relative link) : href=”/prefix/original/pages/index.html”
- Environment Variables in the build path and resource path
- $CurrentFolder : The parent directory of a project directory that contains the current project file(.webproj).
- $AppName : The project name.
- $HomeFolder : User home directory.
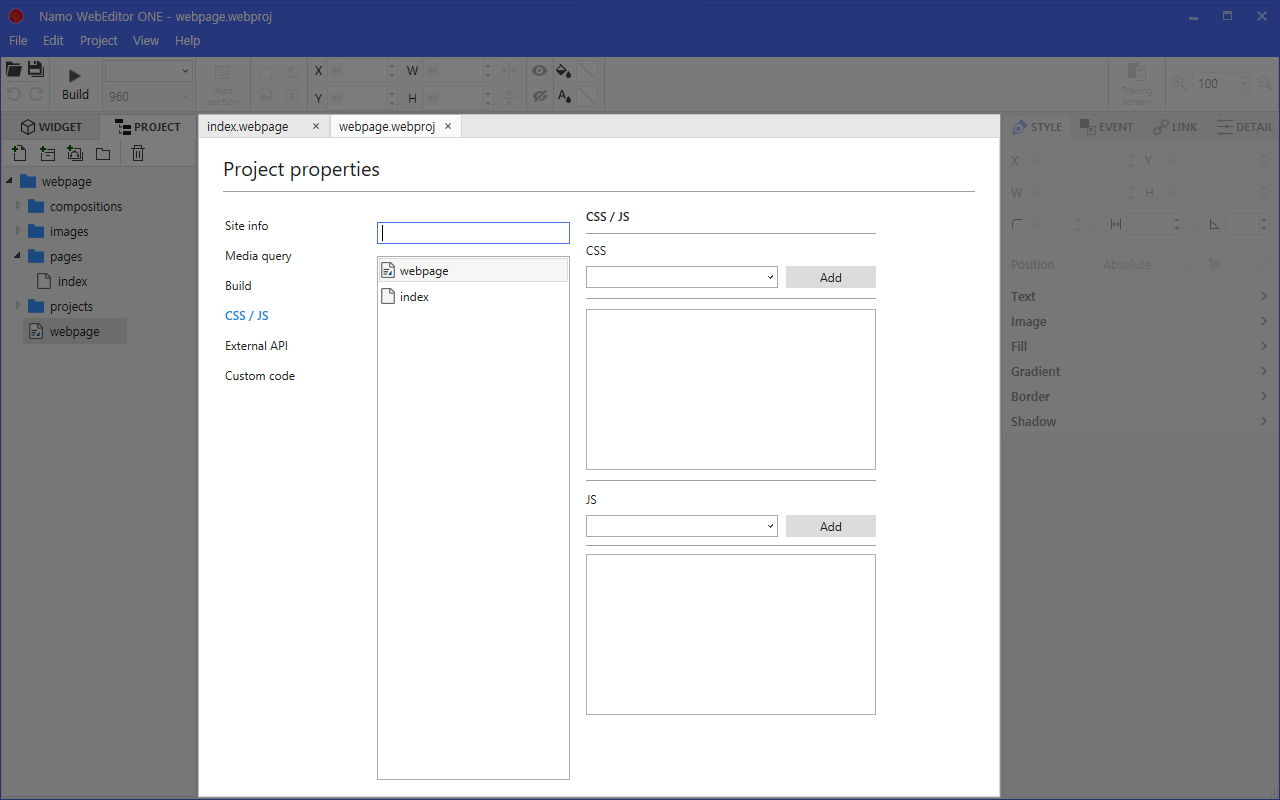
CSS/JS¶

CSS/JS is a menu where you can add the css or javascript file you want to use in your project.
- If you choose a project, the css and javascript files are added to all the pages in the project.
- If you choose a single page, the css and javascript files are added to the selected page.
External API¶

External API is a menu for configuring the external APIs used in the project.
- Google map API key [External Link - google maps platform]
- Facebook [External Link - facebook for developers]
- Admin
- App id
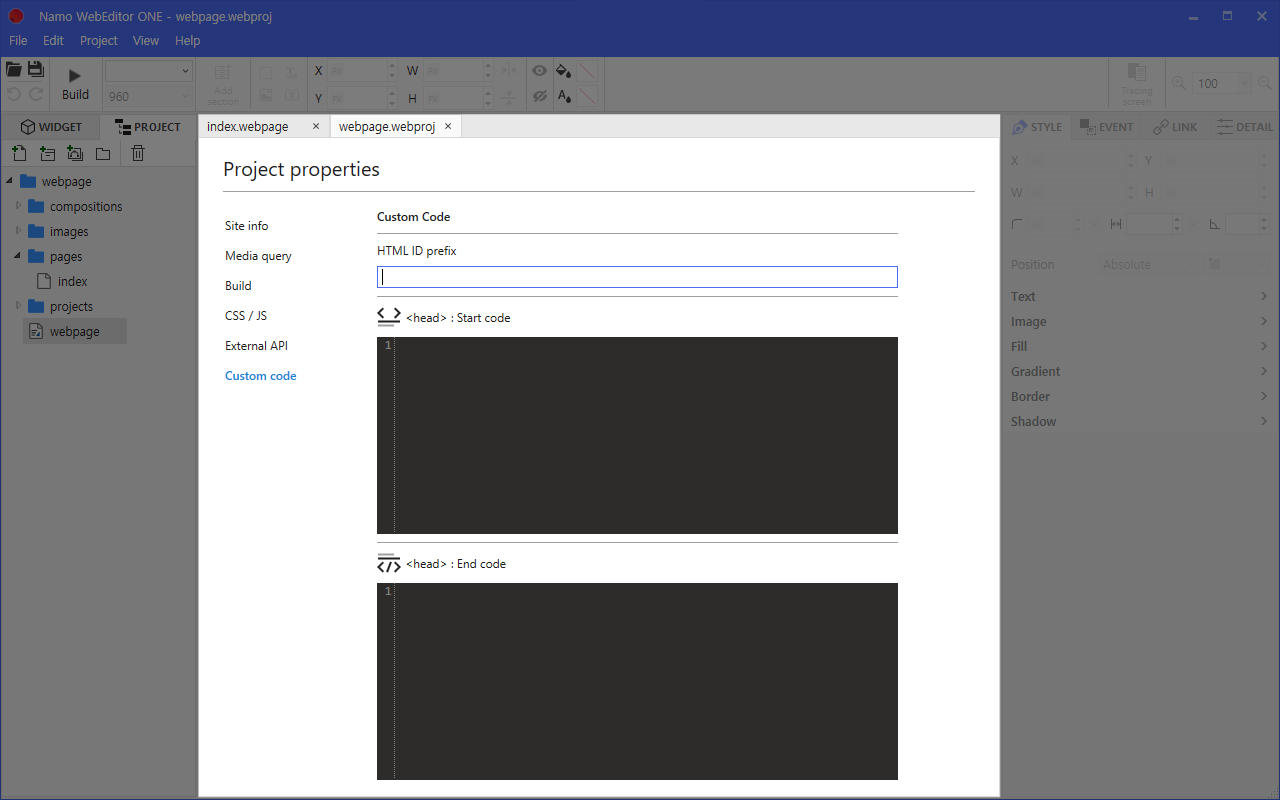
Custom Code¶

- HTML ID prefix
- Insert a prefix in front of original html id for all widgets in the all pages.
- <head> : Start code
- Add custom tag in the <head> before the automation code generated by Namo WebEditor ONE
- </head> : End code
- Add custom tag in the <head> after the automation code generated by Namo WebEditor ONE